Etiquetes HTML

Öykü Penceresi Metni
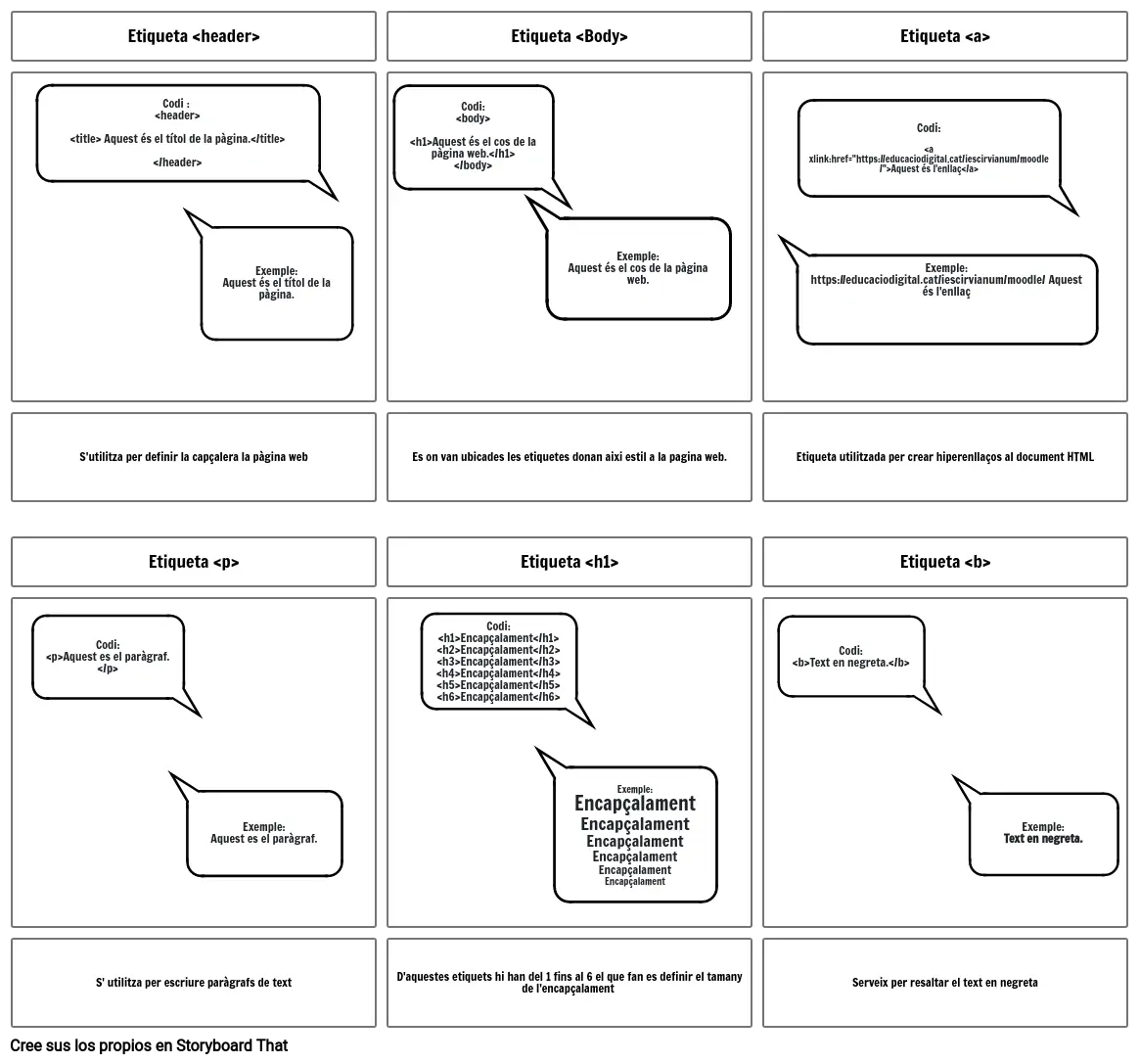
- Etiqueta <header>
- Codi : <header> <title> Aquest és el títol de la pàgina.</title></header>
- Exemple:Aquest és el títol de la pàgina.
- Etiqueta <Body>
- Codi:<body><h1>Aquest és el cos de la pàgina web.</h1></body>
- Exemple:Aquest és el cos de la pàgina web.
- Etiqueta <a>
- Exemple:https://educaciodigital.cat/iescirvianum/moodle/ Aquest és l'enllaç
- Codi:<a xlink:href="https://educaciodigital.cat/iescirvianum/moodle/">Aquest és l'enllaç</a>
- S'utilitza per definir la capçalera la pàgina web
- Etiqueta <p>
- Codi:<p>Aquest es el paràgraf.</p>
- Es on van ubicades les etiquetes donan aixi estil a la pagina web.
- Etiqueta <h1>
- Codi:<h1>Encapçalament</h1><h2>Encapçalament</h2><h3>Encapçalament</h3><h4>Encapçalament</h4><h5>Encapçalament</h5><h6>Encapçalament</h6>
- Etiqueta utilitzada per crear hiperenllaços al document HTML
- Etiqueta <b>
- Codi:<b>Text en negreta.</b>
- S' utilitza per escriure paràgrafs de text
- Exemple:Aquest es el paràgraf.
- D'aquestes etiquets hi han del 1 fins al 6 el que fan es definir el tamany de l'encapçalament
- Exemple:EncapçalamentEncapçalamentEncapçalamentEncapçalamentEncapçalamentEncapçalament
- Serveix per resaltar el text en negreta
- Exemple:Text en negreta.
30 Milyondan Fazla Storyboard Oluşturuldu
İndirme Yok, Kredi Kartı Yok ve Denemek İçin Giriş Gerekmiyor!

