storyboard for html

Öykü Penceresi Metni
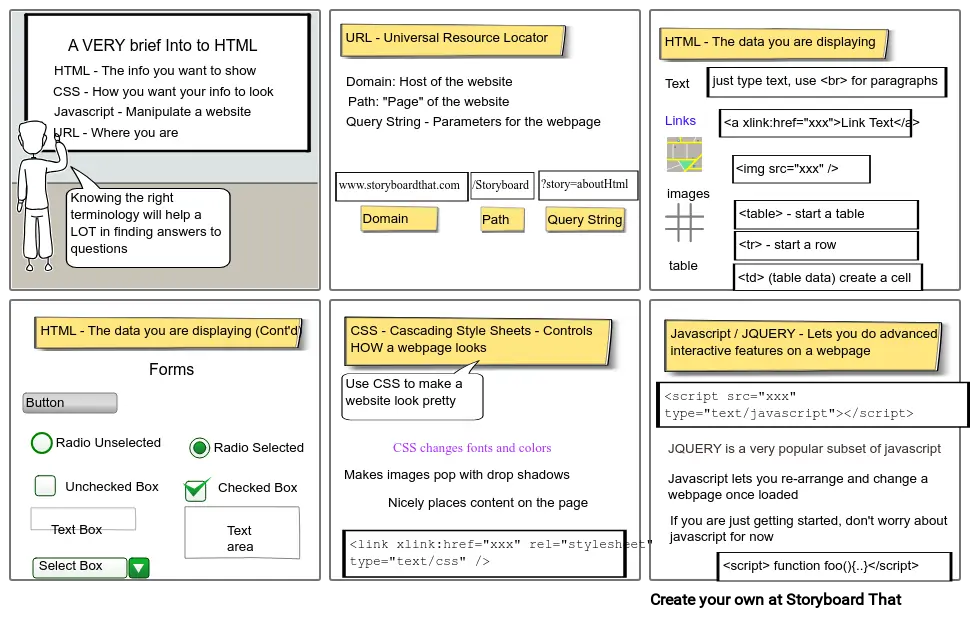
- Slayt: 1
- A VERY brief Into to HTML
- HTML - The info you want to show
- CSS - How you want your info to look
- Javascript - Manipulate a website
- URL - Where you are
- Knowing the right terminology will help a LOT in finding answers to questions
- Slayt: 2
- URL - Universal Resource Locator
- Domain: Host of the website
- Path: "Page" of the website
- Query String - Parameters for the webpage
- ?story=aboutHtml
- www.storyboardthat.com
- /Storyboard
- Domain
- Path
- Query String
- Slayt: 3
- HTML - The data you are displaying
- just type text, use <br> for paragraphs
- Text
- Links
- <a xlink:href="xxx">Link Text</a>
- <img src="xxx" />
- images
- <table> - start a table
- <tr> - start a row
- table
- <td> (table data) create a cell
- Slayt: 4
- HTML - The data you are displaying (Cont'd)
- Forms
- Button
- Radio Unselected
- Radio Selected
- Unchecked Box
- Checked Box
- Text Box
- Text area
- Select Box
- Slayt: 5
- CSS - Cascading Style Sheets - Controls HOW a webpage looks
- Use CSS to make a website look pretty
- CSS changes fonts and colors
- Makes images pop with drop shadows
- Nicely places content on the page
- <link xlink:href="xxx" rel="stylesheet" type="text/css" />
- Slayt: 6
- Javascript / JQUERY - Lets you do advanced interactive features on a webpage
- <script src="xxx" type="text/javascript"></script>
- JQUERY is a very popular subset of javascript
- Javascript lets you re-arrange and change a webpage once loaded
- If you are just getting started, don't worry about javascript for now
- <script> function foo(){..}</script>
30 Milyondan Fazla Storyboard Oluşturuldu

