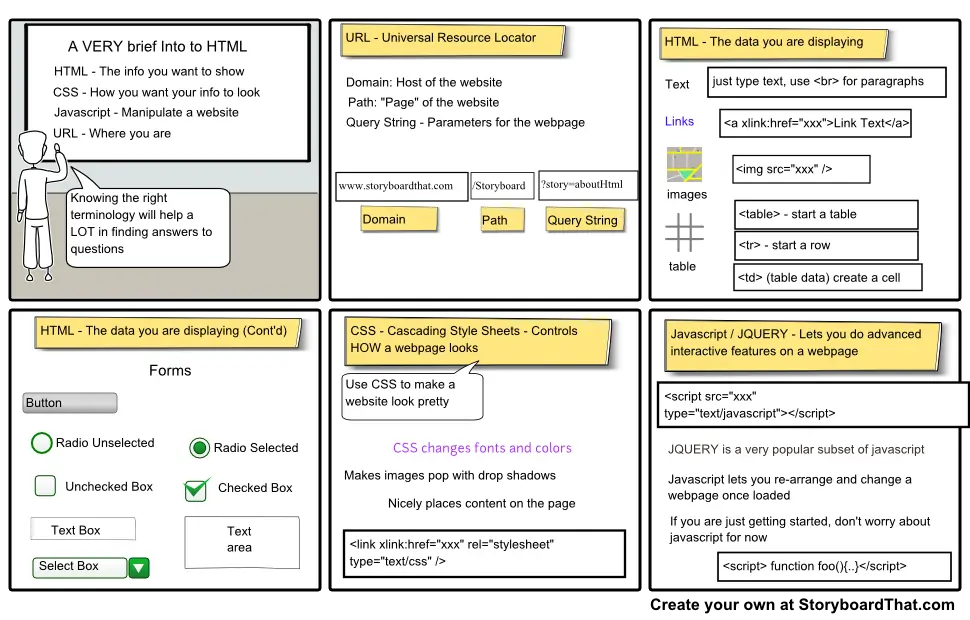
Brief Intro to HTML

Storyboard Popis
My sister asked for some help with HTML. This is a quick tutorial on the terminology used by web pages. Hopefully you find it helpful too.
Text z Príbehu
- CSS - How you want your info to look
- URL - Where you are
- HTML - The info you want to show
- Javascript - Manipulate a website
- Knowing the right terminology will help a LOT in finding answers to questions
- A VERY brief Into to HTML
- www.storyboardthat.com
- URL - Universal Resource Locator
- Domain: Host of the website
- Query String - Parameters for the webpage
- Path: "Page" of the website
- Domain
- /Storyboard
- Path
- ?story=aboutHtml
- Query String
- HTML - The data you are displaying
- Text
- Links
- images
- table
- just type text, use <br> for paragraphs
- <a xlink:href="xxx">Link Text</a>
- <img src="xxx" />
- <td> (table data) create a cell
- <table> - start a table
- <tr> - start a row
- Button
- Radio Unselected
- Select Box
- HTML - The data you are displaying (Cont'd)
- Unchecked Box
- Text Box
- Forms
- Checked Box
- Radio Selected
- Text area
- Use CSS to make a website look pretty
- Makes images pop with drop shadows
- <link xlink:href="xxx" rel="stylesheet" type="text/css" />
- CSS - Cascading Style Sheets - Controls HOW a webpage looks
- Nicely places content on the page
- CSS changes fonts and colors
- <script src="xxx" type="text/javascript"></script>
- Javascript / JQUERY - Lets you do advanced interactive features on a webpage
- JQUERY is a very popular subset of javascript
- Javascript lets you re-arrange and change a webpage once loaded
- If you are just getting started, don't worry about javascript for now
- <script> function foo(){..}</script>
Bolo vytvorených viac ako 30 miliónov storyboardov

