Unknown Story

Text z Príbehu
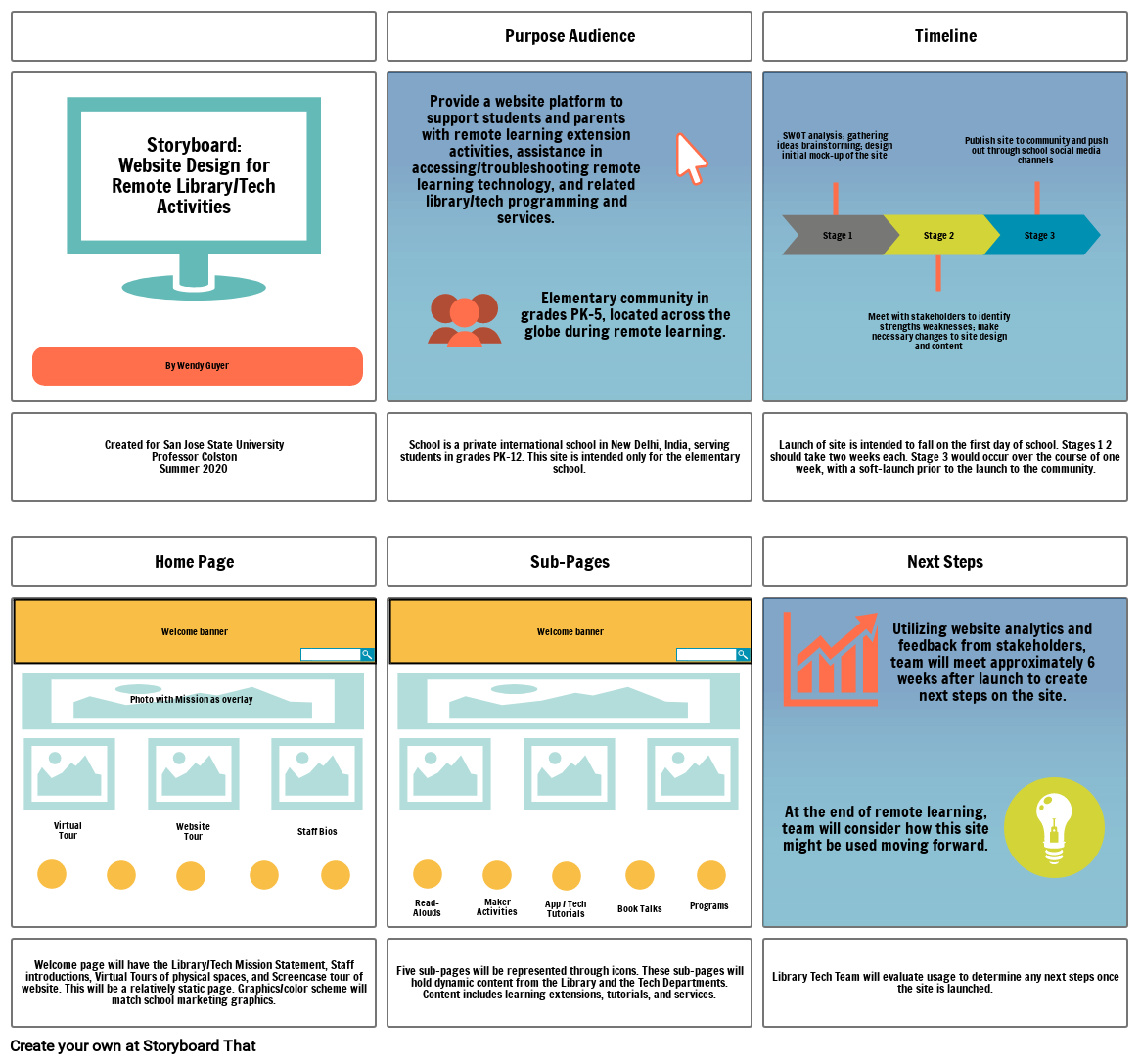
- Storyboard: Website Design for Remote Library/Tech Activities
- Purpose Audience
- Provide a website platform to support students and parents with remote learning extension activities, assistance in accessing/troubleshooting remote learning technology, and related library/tech programming and services.
- Elementary community in grades PK-5, located across the globe during remote learning.
- Timeline
- SWOT analysis; gathering ideas brainstorming; design initial mock-up of the site
- Stage 1
- Meet with stakeholders to identify strengths weaknesses; make necessary changes to site design and content
- Stage 2
- Publish site to community and push out through school social media channels
- Stage 3
- Created for San Jose State UniversityProfessor ColstonSummer 2020
- Home Page
- Welcome banner
- By Wendy Guyer
- School is a private international school in New Delhi, India, serving students in grades PK-12. This site is intended only for the elementary school.
- Sub-Pages
- Welcome banner
- Launch of site is intended to fall on the first day of school. Stages 1 2 should take two weeks each. Stage 3 would occur over the course of one week, with a soft-launch prior to the launch to the community.
- Next Steps
- Utilizing website analytics and feedback from stakeholders, team will meet approximately 6 weeks after launch to create next steps on the site.
- Welcome page will have the Library/Tech Mission Statement, Staff introductions, Virtual Tours of physical spaces, and Screencase tour of website. This will be a relatively static page. Graphics/color scheme will match school marketing graphics.
- Virtual Tour
- Photo with Mission as overlay
- Website Tour
- Staff Bios
- Five sub-pages will be represented through icons. These sub-pages will hold dynamic content from the Library and the Tech Departments. Content includes learning extensions, tutorials, and services.
- Read-Alouds
- Maker Activities
- App / Tech Tutorials
- Book Talks
- Programs
- Library Tech Team will evaluate usage to determine any next steps once the site is launched.
- At the end of remote learning, team will consider how this site might be used moving forward.
Bolo vytvorených viac ako 30 miliónov storyboardov

