UI FOR KOUNTA

Storyboard Descrizione
kounta
Testo Storyboard
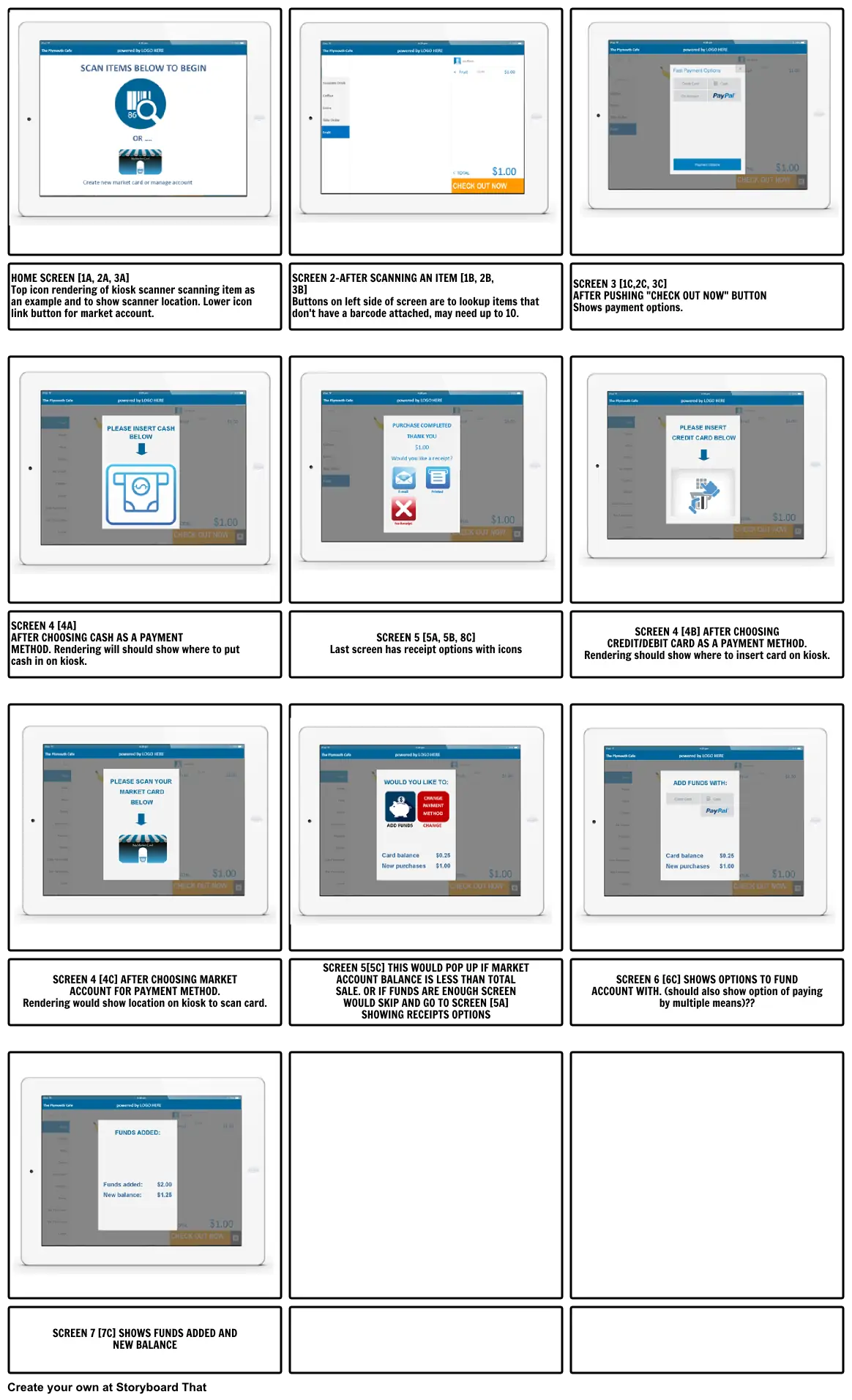
- HOME SCREEN [1A, 2A, 3A] Top icon rendering of kiosk scanner scanning item as an example and to show scanner location. Lower icon link button for market account.
- SCREEN 2-AFTER SCANNING AN ITEM [1B, 2B, 3B] Buttons on left side of screen are to lookup items that don't have a barcode attached, may need up to 10.
- SCREEN 3 [1C,2C, 3C] AFTER PUSHING "CHECK OUT NOW" BUTTON Shows payment options.
- SCREEN 4 [4A] AFTER CHOOSING CASH AS A PAYMENT METHOD. Rendering will should show where to put cash in on kiosk.
- SCREEN 5 [5A, 5B, 8C] Last screen has receipt options with icons
- SCREEN 4 [4B] AFTER CHOOSING CREDIT/DEBIT CARD AS A PAYMENT METHOD. Rendering should show where to insert card on kiosk.
- SCREEN 4 [4C] AFTER CHOOSING MARKET ACCOUNT FOR PAYMENT METHOD. Rendering would show location on kiosk to scan card.
- SCREEN 5[5C] THIS WOULD POP UP IF MARKET ACCOUNT BALANCE IS LESS THAN TOTAL SALE. OR IF FUNDS ARE ENOUGH SCREEN WOULD SKIP AND GO TO SCREEN [5A] SHOWING RECEIPTS OPTIONS
- SCREEN 6 [6C] SHOWS OPTIONS TO FUND ACCOUNT WITH. (should also show option of paying by multiple means)??
- SCREEN 7 [7C] SHOWS FUNDS ADDED AND NEW BALANCE
Oltre 30 milioni di storyboard creati

