Conclusion_MotionGraphics

טקסט Storyboard
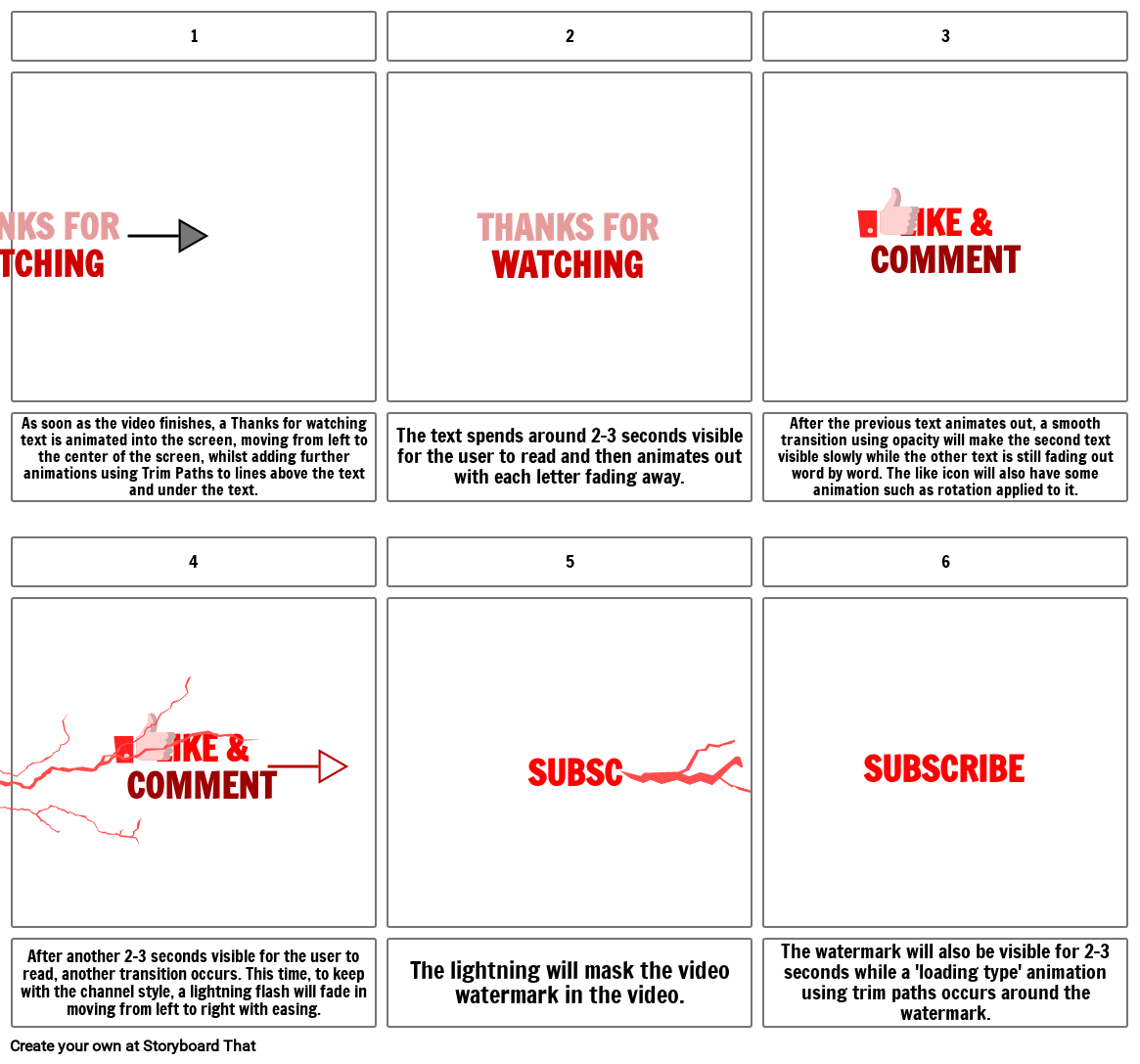
- THANKS FORWATCHING
- 1
- THANKS FORWATCHING
- 2
- LIKE &COMMENT
- 3
- As soon as the video finishes, a Thanks for watching text is animated into the screen, moving from left to the center of the screen, whilst adding further animations using Trim Paths to lines above the text and under the text.
- 4
- The text spends around 2-3 seconds visible for the user to read and then animates out with each letter fading away.
- 5
- After the previous text animates out, a smooth transition using opacity will make the second text visible slowly while the other text is still fading out word by word. The like icon will also have some animation such as rotation applied to it.
- 6
- LIKE &COMMENT
- After another 2-3 seconds visible for the user to read, another transition occurs. This time, to keep with the channel style, a lightning flash will fade in moving from left to right with easing.
- The lightning will mask the video watermark in the video.
- SUBSC
- The watermark will also be visible for 2-3 seconds while a 'loading type' animation using trim paths occurs around the watermark.
- SUBSCRIBE
נוצרו מעל 30 מיליון לוחות סיפור

